Прежде всего нам нужно раздобыть "кадры" нашей анимации, т.к. сама собой она представляет ряд быстро (или не очень) прокручивающихся по кругу текстур, такой себе зацикленный мини-мультик. Когда текстуры уже готовы, грузим их в UE2 (предполагается, что Вы это умеете, раз задались целью сделать свой анимированный логотип).
- S: d' X) o# O# r5 ^ _
7 w' e9 F- B: |8 d8 \5 G D x8 v
9 J: |' }: F: k+ DВажная инфа:
! T8 U8 S; x, D4 uДавайте текстурам названия с нумeрацией, это значительно упростит Вам жизнь при сборке текстур в анимацию.
% H& C4 h! J& _; RПри этом учтите, UE прежде поставит файл с названием texture_11, нежели texture_2.6 o" r4 i" j4 C: K6 F8 Z
Другими словами, сортирует он по совпадающим символам, и не считывает Вашу нумeрацию.1 M6 D+ M( P p' J1 S1 A9 e
Единица идет раньше двойки, следовательно будь там хоть 100 миллионов, текстура будет впереди текстуры с двойкой.# o1 c# l3 ?+ T8 v: A3 H
8 x9 |6 I, M6 k0 l" B j" J; S! U* R; e' p# B- L
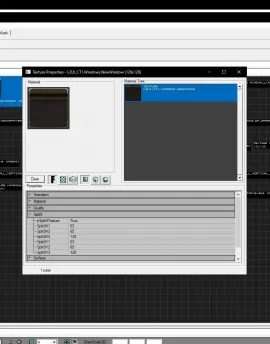
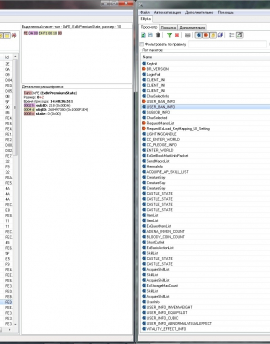
Открываем правой кнопкой нашу первую текстуру, клацаем Properties, во всплывшем окне открываем блок Animation, и смотрим:" R1 Q- w4 e, t0 u
( r; `) @0 w! c+ Y
/ q; |7 B, H7 s% q1 - следующая текстура в нашей анимации.
8 W# F+ O, \! O1 q2 - количество кадров в секунду (скорость прокрутки анимации).
- I) A$ L1 A" c D3 - общее количество текстур в анимации.
2 l/ Q( N" ?, `0 X7 N( }/ z4 a! `) W9 f0 \6 T
) e2 Q/ p6 X& yВажная инфа:
3 }8 B) U3 k( l0 P+ I8 b+ {Строго соблюдайте порядок добавления анимаций.: C1 C( R) c' X4 t/ v1 A# Q$ x
Ваша цель - в строке AnimNext (сейчас будет неожиданно) указать следующую текстуру в анимации.
+ U6 d0 c/ C: T5 c4 aТаким образом в Properties первой текстуры AnimNext стоит вторая текстура;
# }; U/ M# F4 b. @7 Y% ?! ~В Properties второй текстуры AnimNext стоит третья текстура;4 C% c6 [ W0 u v
- h* v8 F$ \: |4 P1 kВ Properties третьей текстуры AnimNext стоит первая текстура;
; Y0 d% j1 u H% a: P1 ]2 Q- S$ _0 ~0 M. | z1 U
9 Q9 F1 b+ n! d- H- |Не менее важная инфа:
, \6 P( l8 c1 X8 n4 ?Не нужно в каждой текстуре называть количество и скорость воспроизведения текстур, это делается только в первой текстуре!
( I% n- V! t: G/ i1 q
) R, v( K0 n' M( }0 t A8 _7 ~* @Все последующие должны содержать только ссылку на следующую текстуру.
- `/ u: P9 |, O! u" B8 |8 Q! _3 f2 g; y5 c' c
Есть небольшой нюанс добавления следующей текстуры, скопировать в строку название следующей текстуры - очевидный, но не верный ход. Делается это следующим образом: Выбираем текстуру, открываем ее Properties, теперь отодвигаем всплывшее окно, клацаем на следующую текстуру, и в Properties первой текстуры, в строке AnimNext клацаем use. Именно таким образом добавляем все текстуры в цепь анимации.
: F. Z+ f, G4 d5 v% x3 t6 @9 f( H. {6 ]/ z! R
% [2 e% x; v) A3 G2 f
7 _$ L7 J, @" ?6 ]/ f! @1 M
Когда мы зациклим последнюю текстуру на первой, и перейдем в Properties первой текстуры, мы увидим саму анимацию, если ее нет, что-то дергается/пропадает - вероятнее всего, Вы пропустили какую-то текстуру, либо плохо скомпоновали ряд текстур, либо не соблюдён порядок, либо Вы изобрели новый способ все запороть с чем я Вас поздравляю и сочувствую одновременно. А на этом все, дальше сохраняйте как обычную текстуру, в HTML вставляется название самой первой текстуры, где задается количество и частота обновления кадров.$ Y6 r) T# @" M5 p
" u7 e6 M* V8 E. M- P
- \& b- H: p# p: F5 Z6 k. {5 ~Если что-то идет не так, убедитесь так же, что пытаетесь всё делать подходящим софтом, вот этот, например, может справиться с такой задачей.
1 y) \" z3 f o) g; ^( a. z7 r( Q9 Q! r, Y) o! \' ^& N6 A4 R8 U
|
 Тел.
Тел.
 Скачать
Скачать

 WeChat
WeChat























 Домкрат
Домкрат Скрепка
Скрепка Закрыть тему
Закрыть тему Рупор
Рупор Маркер
Маркер Топинатор
Топинатор Просмотр анонима
Просмотр анонима