Прежде всего нам нужно раздобыть "кадры" нашей анимации, т.к. сама собой она представляет ряд быстро (или не очень) прокручивающихся по кругу текстур, такой себе зацикленный мини-мультик. Когда текстуры уже готовы, грузим их в UE2 (предполагается, что Вы это умеете, раз задались целью сделать свой анимированный логотип).
$ C# [/ v- {3 c, J2 M4 Z5 q/ S; d/ f6 F; Z* `; G
d( r% v9 x6 m1 V& O
Важная инфа:% E+ \ ?; s/ e# u
Давайте текстурам названия с нумeрацией, это значительно упростит Вам жизнь при сборке текстур в анимацию.5 f8 ^6 t5 t$ ]) o
При этом учтите, UE прежде поставит файл с названием texture_11, нежели texture_2.
' ]# \- w# U. e% `! _$ ?Другими словами, сортирует он по совпадающим символам, и не считывает Вашу нумeрацию.& [. T+ C# V4 _! i9 B2 B1 V9 ]
Единица идет раньше двойки, следовательно будь там хоть 100 миллионов, текстура будет впереди текстуры с двойкой.
. v# G I( I P. q( j+ s9 y
0 P9 Z% _( D3 ~1 p B( a% B. c1 L
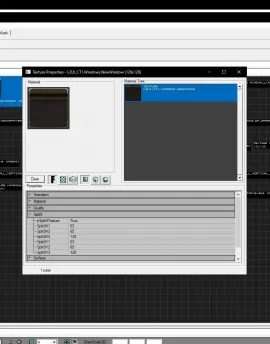
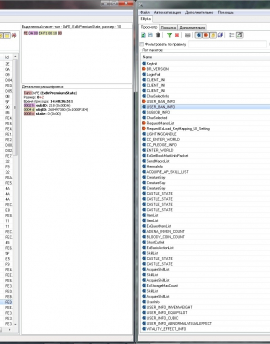
5 I, Q8 c' m7 D7 O# J2 h9 lОткрываем правой кнопкой нашу первую текстуру, клацаем Properties, во всплывшем окне открываем блок Animation, и смотрим:
+ j5 P3 `( Z6 y, i$ J" H! P5 ~+ p+ h& i; o4 i' u- B( O. v; c% f
* g# }/ Y4 v+ ?& `6 g
1 - следующая текстура в нашей анимации.% c- E% |; U7 ?* G* O# ~
2 - количество кадров в секунду (скорость прокрутки анимации).
# H/ l4 a1 }7 f* F3 - общее количество текстур в анимации.3 v$ ~/ q1 |" _4 s! M1 i/ `
4 T& J- o0 ^6 }, ?' b7 M
, v' H z7 l/ qВажная инфа:
; x; r9 g3 J0 \: tСтрого соблюдайте порядок добавления анимаций.
8 U) K: v* M- P, m( d9 q: bВаша цель - в строке AnimNext (сейчас будет неожиданно) указать следующую текстуру в анимации.
& G8 \+ |0 |% F9 Z/ l1 j' U7 ^Таким образом в Properties первой текстуры AnimNext стоит вторая текстура;7 N; N; S5 E! }. c1 M6 u0 I
В Properties второй текстуры AnimNext стоит третья текстура;
: B/ P* O7 s; ]( B& s( V+ [& ?9 }0 p5 w: b+ i L
В Properties третьей текстуры AnimNext стоит первая текстура;
8 R: ^3 E2 r. M5 U5 `3 O
9 k/ U. M q% t+ _4 T. q- F% R$ K0 ?; R
Не менее важная инфа:
5 L0 L1 b1 ]# q5 O& g* a1 mНе нужно в каждой текстуре называть количество и скорость воспроизведения текстур, это делается только в первой текстуре! e# d' _8 G0 x! ?
! y0 A: E$ I4 F. B7 j5 j0 ^' }
Все последующие должны содержать только ссылку на следующую текстуру.
3 [* H1 R) D7 v! N$ Y( g) \5 m3 N" s$ I. g0 f* Q
Есть небольшой нюанс добавления следующей текстуры, скопировать в строку название следующей текстуры - очевидный, но не верный ход. Делается это следующим образом: Выбираем текстуру, открываем ее Properties, теперь отодвигаем всплывшее окно, клацаем на следующую текстуру, и в Properties первой текстуры, в строке AnimNext клацаем use. Именно таким образом добавляем все текстуры в цепь анимации./ H# I n7 C7 a$ G& D0 M
# K, t( ?; A1 i& ]% W& z
' S3 O: t; {6 Z$ z: e9 }8 D5 T7 x; d: [7 H: P' n
Когда мы зациклим последнюю текстуру на первой, и перейдем в Properties первой текстуры, мы увидим саму анимацию, если ее нет, что-то дергается/пропадает - вероятнее всего, Вы пропустили какую-то текстуру, либо плохо скомпоновали ряд текстур, либо не соблюдён порядок, либо Вы изобрели новый способ все запороть с чем я Вас поздравляю и сочувствую одновременно. А на этом все, дальше сохраняйте как обычную текстуру, в HTML вставляется название самой первой текстуры, где задается количество и частота обновления кадров.8 N/ _8 u D5 l8 E# y
- d; F# n. G. n v6 b! `/ r
$ K+ k2 O+ \8 h! C3 C5 O, q$ M/ t/ pЕсли что-то идет не так, убедитесь так же, что пытаетесь всё делать подходящим софтом, вот этот, например, может справиться с такой задачей.& G5 L Y2 {( t8 ?
9 N/ w9 e5 L: K: Z+ ~" L |
|
 Тел.
Тел.
 Скачать
Скачать

 WeChat
WeChat























 Домкрат
Домкрат Скрепка
Скрепка Закрыть тему
Закрыть тему Рупор
Рупор Маркер
Маркер Топинатор
Топинатор Просмотр анонима
Просмотр анонима