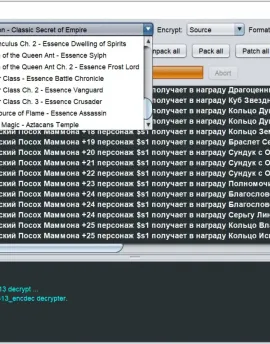
Прежде всего нам нужно раздобыть "кадры" нашей анимации, т.к. сама собой она представляет ряд быстро (или не очень) прокручивающихся по кругу текстур, такой себе зацикленный мини-мультик. Когда текстуры уже готовы, грузим их в UE2 (предполагается, что Вы это умеете, раз задались целью сделать свой анимированный логотип).0 l& K# G& i7 t* N9 ]
' n1 E# k6 D1 U- W
% [/ d3 p8 V8 }/ QВажная инфа:
/ C! w( Y4 M4 `9 W& ^Давайте текстурам названия с нумeрацией, это значительно упростит Вам жизнь при сборке текстур в анимацию.
7 B) @$ z9 r6 f- a \При этом учтите, UE прежде поставит файл с названием texture_11, нежели texture_2.* g* U$ B' D0 h; `, D
Другими словами, сортирует он по совпадающим символам, и не считывает Вашу нумeрацию.- c. P J; n* t# J' D
Единица идет раньше двойки, следовательно будь там хоть 100 миллионов, текстура будет впереди текстуры с двойкой.3 F; E3 i: I+ G0 K2 Z( d( o O
% {* c& V# ]. Z
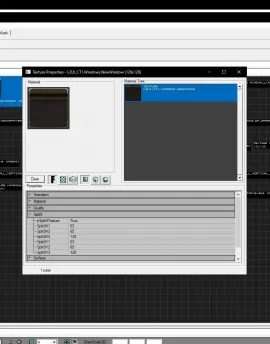
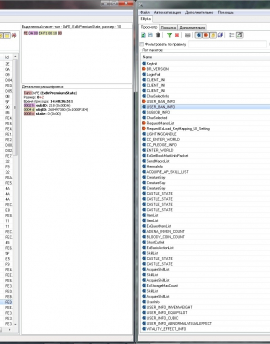
8 V6 D7 W# J* B5 d2 ~Открываем правой кнопкой нашу первую текстуру, клацаем Properties, во всплывшем окне открываем блок Animation, и смотрим: Q, R Q3 o7 Q( H W- n, r# }& W
, a3 \0 A A6 k; e( A' }
% |7 h. n, `1 ^, E1 - следующая текстура в нашей анимации.0 q" J+ G5 f5 a2 }; v2 J# n
2 - количество кадров в секунду (скорость прокрутки анимации).$ `& s% I5 z, P0 a
3 - общее количество текстур в анимации. t# {! e4 W( ~/ D
( g6 Q0 s* m( E6 |* G6 {# S; ]* L, z0 B! g4 x( a4 a8 `
Важная инфа:
Z; w% c$ m# C: K' z0 E; A) CСтрого соблюдайте порядок добавления анимаций.2 a! W4 o4 o. x
Ваша цель - в строке AnimNext (сейчас будет неожиданно) указать следующую текстуру в анимации.: j4 X4 b# g2 |6 \- g
Таким образом в Properties первой текстуры AnimNext стоит вторая текстура;
& }- B. A L/ V$ VВ Properties второй текстуры AnimNext стоит третья текстура;& [- u& U. A7 I
, C5 [/ z" l/ R! b) w* s0 K
В Properties третьей текстуры AnimNext стоит первая текстура;
8 V. t/ u T M
0 k7 S0 H& N; E. v$ M' P# \- O# v5 I* @$ X+ C
Не менее важная инфа: I& @+ E2 E# t$ u5 m
Не нужно в каждой текстуре называть количество и скорость воспроизведения текстур, это делается только в первой текстуре!
2 x5 b( N. h1 w5 l! M+ f/ L% _- n( Y1 G) H* d7 x2 y6 r; I; ]/ O7 s
Все последующие должны содержать только ссылку на следующую текстуру.! ?- e' U# B( Y" n) o
* }5 s4 N, {/ F% |$ q2 ~
Есть небольшой нюанс добавления следующей текстуры, скопировать в строку название следующей текстуры - очевидный, но не верный ход. Делается это следующим образом: Выбираем текстуру, открываем ее Properties, теперь отодвигаем всплывшее окно, клацаем на следующую текстуру, и в Properties первой текстуры, в строке AnimNext клацаем use. Именно таким образом добавляем все текстуры в цепь анимации.2 p0 L; C. G. A- n( j$ ^# _
) m- M0 r; p5 F9 C; H4 X! M! S
# \( g N% X! ]
. y% {. D6 ]- @: h* fКогда мы зациклим последнюю текстуру на первой, и перейдем в Properties первой текстуры, мы увидим саму анимацию, если ее нет, что-то дергается/пропадает - вероятнее всего, Вы пропустили какую-то текстуру, либо плохо скомпоновали ряд текстур, либо не соблюдён порядок, либо Вы изобрели новый способ все запороть с чем я Вас поздравляю и сочувствую одновременно. А на этом все, дальше сохраняйте как обычную текстуру, в HTML вставляется название самой первой текстуры, где задается количество и частота обновления кадров.: K, s+ e# Z4 d4 \$ I* B( \9 i9 \8 D; e8 @
# W% P0 V: h7 F$ |: ^ t) i. B# o6 C# \0 l- e
Если что-то идет не так, убедитесь так же, что пытаетесь всё делать подходящим софтом, вот этот, например, может справиться с такой задачей.+ Z9 k: s f+ }9 ^5 P
- A+ b4 |$ n0 G, e# v* a; i2 \
|
 Тел.
Тел.
 Скачать
Скачать

 WeChat
WeChat























 Домкрат
Домкрат Скрепка
Скрепка Закрыть тему
Закрыть тему Рупор
Рупор Маркер
Маркер Топинатор
Топинатор Просмотр анонима
Просмотр анонима