Прежде всего нам нужно раздобыть "кадры" нашей анимации, т.к. сама собой она представляет ряд быстро (или не очень) прокручивающихся по кругу текстур, такой себе зацикленный мини-мультик. Когда текстуры уже готовы, грузим их в UE2 (предполагается, что Вы это умеете, раз задались целью сделать свой анимированный логотип).+ b2 g' S6 W- C4 {
* r+ ~' O8 J ]/ I% u
: o" }5 a9 x# h7 v0 A( @' w) ~/ P1 eВажная инфа:
5 B, `+ K1 t- J: _* {, p# ?Давайте текстурам названия с нумeрацией, это значительно упростит Вам жизнь при сборке текстур в анимацию.0 [$ H# ]6 ?0 q" u
При этом учтите, UE прежде поставит файл с названием texture_11, нежели texture_2.
- Y$ {; F3 a0 ~0 T, q" f _0 H' F" DДругими словами, сортирует он по совпадающим символам, и не считывает Вашу нумeрацию.
( d: r* W9 c6 c: P+ O& J+ ^- KЕдиница идет раньше двойки, следовательно будь там хоть 100 миллионов, текстура будет впереди текстуры с двойкой.
2 i+ |, W% E: E, _2 h! R& z- e# f8 ?8 n' D
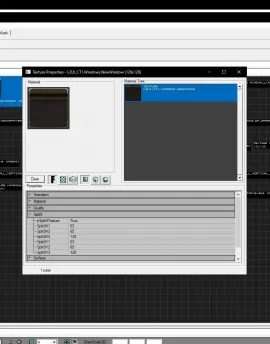
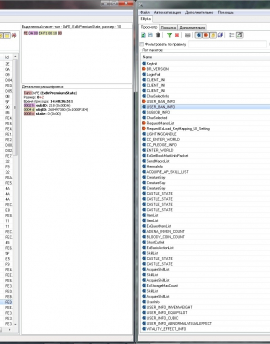
9 U" c( q/ e# f( GОткрываем правой кнопкой нашу первую текстуру, клацаем Properties, во всплывшем окне открываем блок Animation, и смотрим:! | |7 S+ J6 A& }/ S
# \9 B( B9 y1 R- l; R( z0 v. Y
; O" p& I" N n& i5 o' |1 - следующая текстура в нашей анимации.3 |4 {) P! a* H( t
2 - количество кадров в секунду (скорость прокрутки анимации).# N# E# j1 K' h# m9 L4 e
3 - общее количество текстур в анимации.
' u8 @/ H! w/ c$ i; W+ S) W, d
" t$ ?; U" ]2 B+ \8 B3 |- W& g
/ X' r3 J5 C2 W* c! `Важная инфа:
2 n/ `, l7 h1 ~ u2 \& e" PСтрого соблюдайте порядок добавления анимаций.
5 ?# M/ d* V/ Y7 G ?8 J. ~ @5 EВаша цель - в строке AnimNext (сейчас будет неожиданно) указать следующую текстуру в анимации.( W3 u* G# Z7 Z( @5 c7 q& u% G! }
Таким образом в Properties первой текстуры AnimNext стоит вторая текстура;
% [3 t& C$ Z0 ^/ [В Properties второй текстуры AnimNext стоит третья текстура;2 Y! o% J" w3 f
; c$ r0 r7 m$ o, M4 \7 W
В Properties третьей текстуры AnimNext стоит первая текстура;
$ N, ^4 J' v9 v9 ~0 T* q$ O6 F7 i: _# i& ^. b6 T5 K: h" q8 e
1 Q4 s5 j4 A! I( N
Не менее важная инфа:: {% X0 ?$ l8 [4 D7 r/ a! I9 k- s
Не нужно в каждой текстуре называть количество и скорость воспроизведения текстур, это делается только в первой текстуре!
7 P- `2 e" N. @4 w. ]( C4 [" ?- b0 Q R |8 [- z+ H) t8 L
Все последующие должны содержать только ссылку на следующую текстуру.
: m- g# l3 e* ]/ D4 i
6 R$ y |" C( u( C" tЕсть небольшой нюанс добавления следующей текстуры, скопировать в строку название следующей текстуры - очевидный, но не верный ход. Делается это следующим образом: Выбираем текстуру, открываем ее Properties, теперь отодвигаем всплывшее окно, клацаем на следующую текстуру, и в Properties первой текстуры, в строке AnimNext клацаем use. Именно таким образом добавляем все текстуры в цепь анимации.
1 U3 J4 k/ I" L) J& d& U, ]; ~' I
4 P3 n; s$ Z+ i( M' R: p
. K3 M5 m9 T6 ]
Когда мы зациклим последнюю текстуру на первой, и перейдем в Properties первой текстуры, мы увидим саму анимацию, если ее нет, что-то дергается/пропадает - вероятнее всего, Вы пропустили какую-то текстуру, либо плохо скомпоновали ряд текстур, либо не соблюдён порядок, либо Вы изобрели новый способ все запороть с чем я Вас поздравляю и сочувствую одновременно. А на этом все, дальше сохраняйте как обычную текстуру, в HTML вставляется название самой первой текстуры, где задается количество и частота обновления кадров.
* n6 |' z# r1 a1 N- {+ | l9 Y3 A8 a' t0 M' V2 ]$ B+ I' w9 q
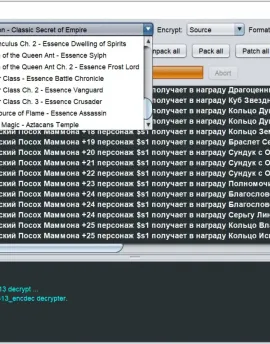
+ r1 U2 i, ~# vЕсли что-то идет не так, убедитесь так же, что пытаетесь всё делать подходящим софтом, вот этот, например, может справиться с такой задачей.* c$ ~' L0 m# v
0 Q5 F% b8 U4 F, z |
 Тел.
Тел.
 Скачать
Скачать

 WeChat
WeChat























 Домкрат
Домкрат Скрепка
Скрепка Закрыть тему
Закрыть тему Рупор
Рупор Маркер
Маркер Топинатор
Топинатор Просмотр анонима
Просмотр анонима